その他の操作
細編集の要約なし |
細編集の要約なし |
||
| 1行目: | 1行目: | ||
<includeonly>{{#invoke:Tree chart|main}}</includeonly> | <includeonly>{{#invoke:Tree chart|main}}</includeonly> | ||
<noinclude> | <noinclude> | ||
{{/doc}} | {{/doc}} | ||
</noinclude> | </noinclude> | ||
2024年8月14日 (水) 13:05時点における最新版
系図を作成するテンプレート。
使い方
{{Tree chart/start}} と {{Tree chart/end}}の間に{{Tree chart}}を記述。
使用例
入力:
{{Tree chart/start|align=center|summary=An example family tree}}
{{Tree chart| | | |GrMa |~|y|~| GRP | |GrMa=Grandma|GRP=Grandpa}}
{{Tree chart| | | | | | | |)|-|-|-|.| }}
{{Tree chart| | | MOM |y| DAD | |DAISY|MOM=Mom|DAD=Dad|DAISY=[[Aunt Daisy]]}}
{{Tree chart| |,|-|-|-|+|-|-|-|.| | | }}
{{Tree chart| JOE | | ME | | SIS | | |JOE=My brother Joe|ME='''Me!'''|SIS=My little sister}}
{{Tree chart/end}}
表示:
| Grandma | Grandpa | ||||||||||||||||||||||||
| Mom | Dad | Aunt Daisy | |||||||||||||||||||||||
| My brother Joe | Me! | My little sister | |||||||||||||||||||||||
上記のコードは、以下に示すように、9行x10列のサイズの表を生成しています。

Collapsible basic example
This code uses テンプレート:Tl:
{{chart top|An example family tree}}
{{Tree chart/start|align=center}}
{{Tree chart| | | |GrMa |~|y|~| GRP | |GrMa=Grandma|GRP=Grandpa}}
{{Tree chart| | | | | | | |)|-|-|-|.| }}
{{Tree chart| | | MOM |y| DAD | |DAISY|MOM=Mom|DAD=Dad|DAISY=[[Aunt Daisy]]}}
{{Tree chart| |,|-|-|-|+|-|-|-|.| | | }}
{{Tree chart| JOE | | ME | | SIS | | |JOE=My brother Joe|ME='''Me!'''|SIS=My little sister}}
{{Tree chart/end}}
{{chart bottom}}
produces this: テンプレート:Chart top
| Grandma | Grandpa | ||||||||||||||||||||||||
| Mom | Dad | Aunt Daisy | |||||||||||||||||||||||
| My brother Joe | Me! | My little sister | |||||||||||||||||||||||
This chart visually displays the information that I have a brother Joe and a little sister; my mom married my dad; and my dad's parents were Grandma and Grandpa; and my dad's parents had another child, Aunt Daisy.
Parameters
The template accepts any number of unnamed parameters with each parameter specifying a tile or a box.
- Boxes can contain arbitrary wiki markup. The content of each box is specified using additional named parameters appended to the template call. Each box is three tiles wide and normally has a black border two pixels wide. Boxes can have any name that is a valid template parameter name, subject to a minimum of two alphabetical characters.
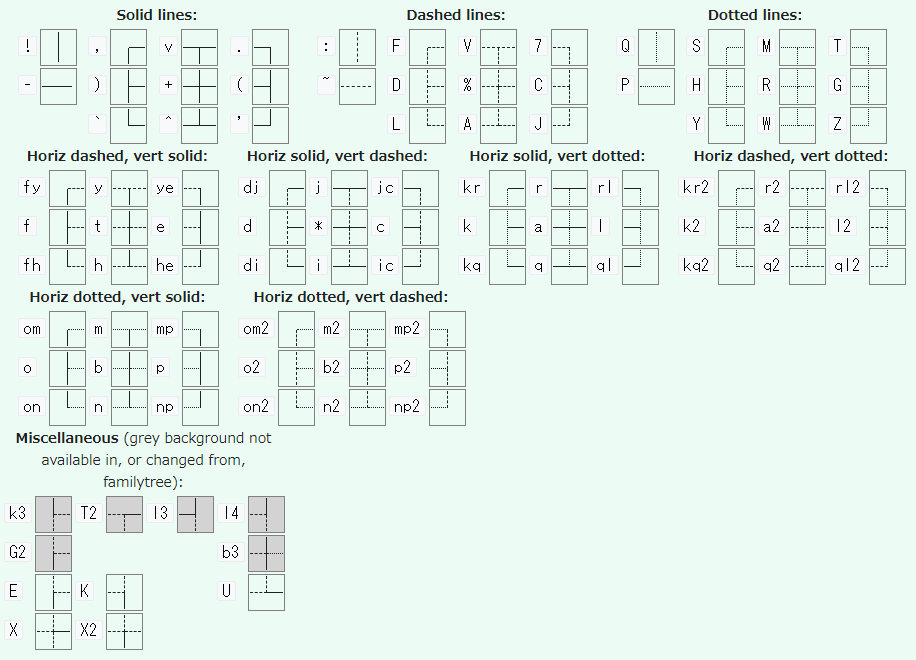
- Tiles are line drawing symbols used to connect the boxes. They consist of various styles of horizontal and vertical lines along with corners and crossings as needed. Tiles are specified using their one- or two-character name: for the most common tiles, that character is more or less approximate to the tile's appearance. A special case of a tile is the empty tile, specified by a single space character. A table of available tiles is given below.
Style attributes
The appearance of the boxes in a row may be controlled by the following optional template parameters:
- border specifies the width of the box border in pixels,
- boxstyle can be used to append arbitrary CSS declarations directly to the box style attributes. For example, the following code:
{{Tree chart/start}}
{{Tree chart|border=1|boxstyle=color:white; background:green; | | FOO |y| BAR | |FOO=Box 1|BAR=Box 2}}
{{Tree chart| | |,|-|^|-|.| | }}
{{Tree chart|border=3|boxstyle=background:yellow; | | FOO | | BAR | |FOO=Box 3|BAR=Box 4}}
{{Tree chart/end}}
produces this chart:
| Box 1 | Box 2 | ||||||||||||||||
| Box 3 | Box 4 | ||||||||||||||||
Style attributes can even be set for individual boxes within each row, as in the example below:
{{Tree chart/start}}
{{Tree chart| | | | |CLEAR| | | | |CLEAR=Clear box}}
{{Tree chart| |,|-|-|'|!|`|-|-|.| }}
{{Tree chart|RED |~|GREEN|~|BLUE |RED=Red box|GREEN=Green box|BLUE=Blue box
|boxstyle_RED =color:white; background-color: red;
|boxstyle_GREEN=color:yellow; background-color: green;
|boxstyle_BLUE =color:white; background-color: blue;
}}
{{Tree chart/end}}
which produces this:
| Clear box | |||||||||||||||||||||
| Red box | Green box | Blue box | |||||||||||||||||||
When specifying style attributes for individual named boxes, make sure the box names are aligned to the left side of the area reserved for them in the template call (as in "|RED |" instead of "| RED |" in the example above), otherwise the template will end up looking for a style parameter with spaces in its name.
The {{Tree chart/start}} template also accepts an optional style parameter that can be used to set CSS styles for the entire diagram, and an optional align parameter to set the chart alignment.